HTML enterkeyhint еұһжҖ§
е®ҡд№үе’Ңз”Ёжі•
enterkeyhint еұһжҖ§е…Ғи®ёжӮЁж”№еҸҳиҷҡжӢҹй”®зӣҳдёҠ "Enter"пјҲиҫ“е…Ҙй”®пјүзҡ„еӨ–и§ӮгҖӮ
еҸҰиҜ·еҸӮйҳ…пјҡ
HTML ж•ҷзЁӢпјҡHTML еұһжҖ§
е®һдҫӢ
жҸҗзӨәпјҡиҜ·еңЁжүӢжңәжҲ–е№іжқҝз”өи„‘дёҠиҝҗиЎҢе®һдҫӢпјҢд»ҘжҹҘзңӢз»“жһңгҖӮ
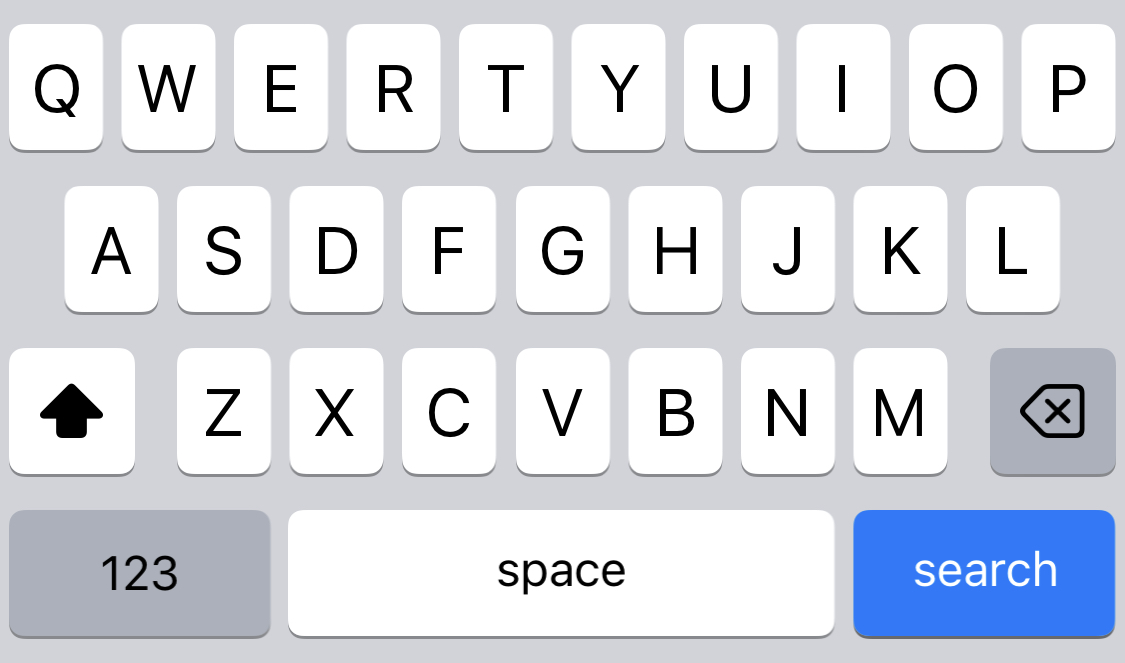
дҫӢеӯҗ 1
дҪҝз”Ё enterkeyhint еұһжҖ§жҢҮе®ҡиҷҡжӢҹй”®зӣҳзҡ„ вҖңEnterвҖқ жҢүй’®гҖӮ
<input type="text" enterkeyhint="search">

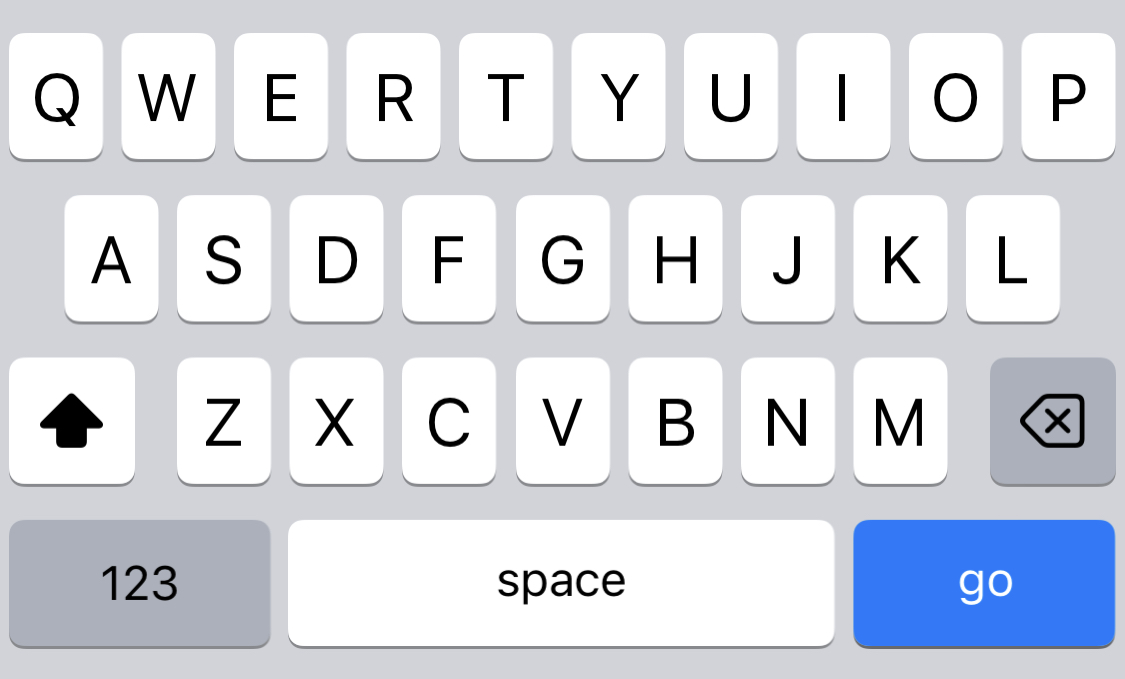
дҫӢеӯҗ 2
дёӢйқўзҡ„дҫӢеӯҗдҪҝз”Ё "go" дҪңдёә enter й”®пјҡ
<input type="text" enterkeyhint="go">

иҜӯжі•
<element enterkeyhint="done|enter|go|next|previous|search|send">
еұһжҖ§еҖј
| еҖј | жҸҸиҝ° |
|---|---|
| done | enter й”®жҳҫзӨәдёә "Done"гҖӮ |
| enter | enter й”®жҳҫзӨәдёә "Enter"гҖӮ |
| go | enter й”®жҳҫзӨәдёә "Go"гҖӮ |
| next | enter й”®жҳҫзӨәдёә "Next"гҖӮ |
| previous | enter й”®жҳҫзӨәдёә "Previous"гҖӮ |
| search | enter й”®жҳҫзӨәдёә "Search"гҖӮ |
| send | enter й”®жҳҫзӨәдёә "Send"гҖӮ |
жөҸи§ҲеҷЁж”ҜжҢҒ
| Chrome | Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| Chrome | Edge | Firefox | Safari | Opera |
| 77 | 79 | 94 | 13.1 | 64 |