XML DOM 节点列表
getElementsByTagName() 方法和 childNodes 属性可返回节点的列表。
DOM 节点列表
当使用 childNodes 或 getElementsByTagName() 等属性或方法时,将返回 NodeList 对象。
NodeList 对象表示节点的列表,其顺序与 XML 中的顺序相同。
节点列表中的节点可通过从 0 开始的索引号进行访问。
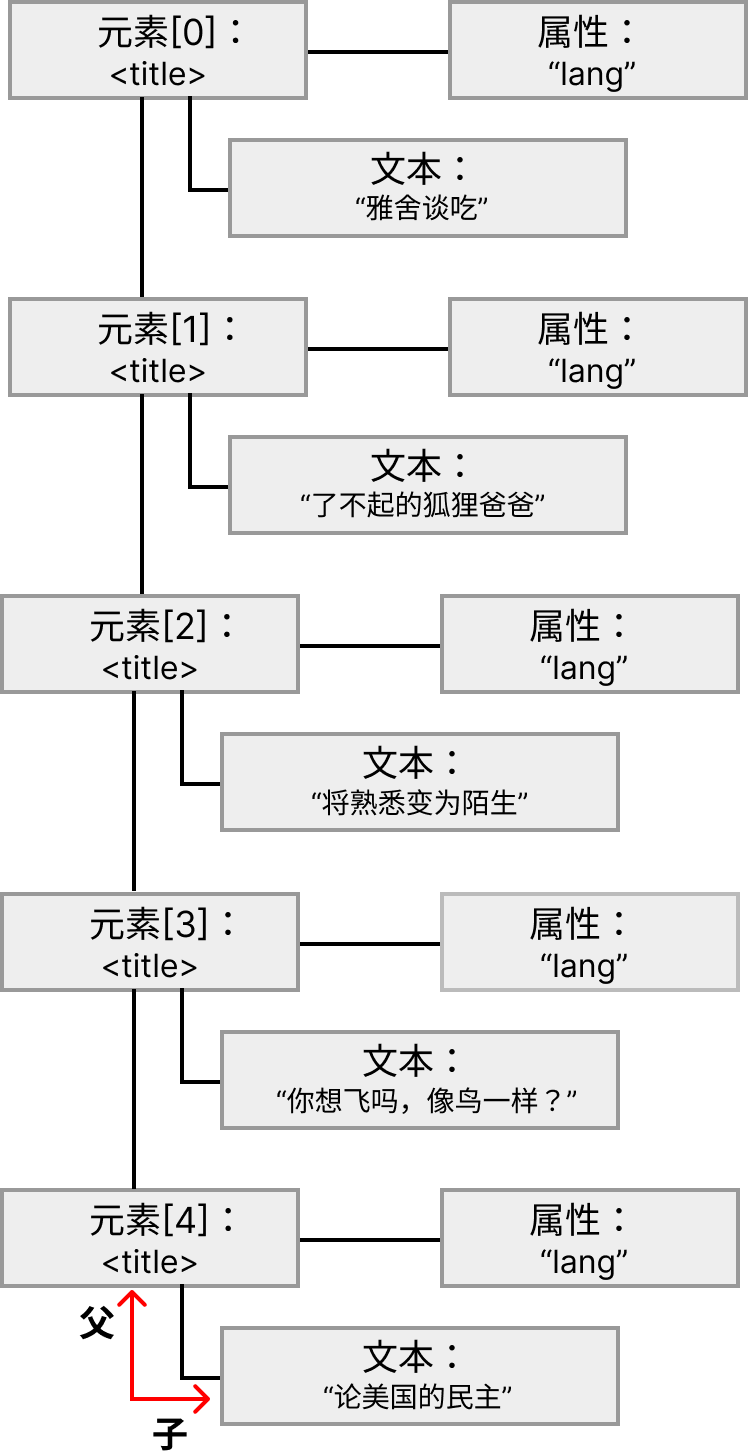
下图表示 books.xml 中 <title> 元素的节点列表:

假设 "books.xml" 已被加载到变量 xmlDoc 中。
此代码片段返回 "books.xml" 中 title 元素的节点列表:
x = xmlDoc.getElementsByTagName("title");
执行完上面的语句后,x 就成为一个 NodeList 对象。
以下代码片段返回节点列表 (x) 中第一个 <title> 元素的文本:
实例
var txt = x[0].childNodes[0].nodeValue;
执行上述语句后,txt = "雅舍谈吃"。
节点列表长度
NodeList 对象会保持自身的更新。如果删除或添加了元素,列表会自动更新。
节点列表的 length 属性是列表中节点的数量。
这段代码返回 "books.xml" 中 <title> 元素的数量:
x = xmlDoc.getElementsByTagName('title').length;
上面的语句执行后,x 的值为 5。
节点列表的长度可用于循环遍历列表中的所有元素。
这段代码使用 length 属性循环来遍历 <title> 元素列表:
实例
x = xmlDoc.getElementsByTagName('title');
xLen = x.length;
for (i = 0; i <xLen; i++) {
txt += x[i].childNodes[0].nodeValue) + " ";
}
例子解释:
- 假设 books.xml 已被加载到
xmlDoc中 - 设置 x 变量以保存所有 title 元素的节点列表
- 从 <title> 元素中获取文本节点的值
DOM 属性列表(命名节点映射)
元素节点的 attributes 属性返回属性节点的列表。
这被称为命名节点映射(named node map),与节点列表类似,只是方法和属性有所不同。
属性列表也会保持最新。如果删除或添加属性,列表会自动更新。
这段代码从 "books.xml" 中的第一个 <book> 元素返回属性节点列表:
x = xmlDoc.getElementsByTagName('book')[0].attributes;
上面的代码执行后,x.length 等于属性的数量,可使用 x.getNamedItem() 返回一个属性节点。
这段代码获取第一本书的 "category" 属性的值,以及属性的数量:
实例
x = xmlDoc.getElementsByTagName("book")[0].attributes;
txt = x.getNamedItem("category").nodeValue + " " + x.length;
例子解释:
- 假设 books.xml 被加载到
xmlDoc中 - 设置 x 变量以保存第一个 <book> 元素的所有属性的列表
- 获取 "category" 属性的值以及属性列表的长度