XML DOM 定位节点
可通过使用节点间的关系对节点进行定位。
定位 DOM 节点
通过节点之间的关系来访问节点树中的节点,通常被称为“定位节点”(或导航节点,navigating nodes)。
在 XML DOM 中,节点关系被定义为节点的属性:
parentNodechildNodesfirstChildlastChildnextSiblingpreviousSibling
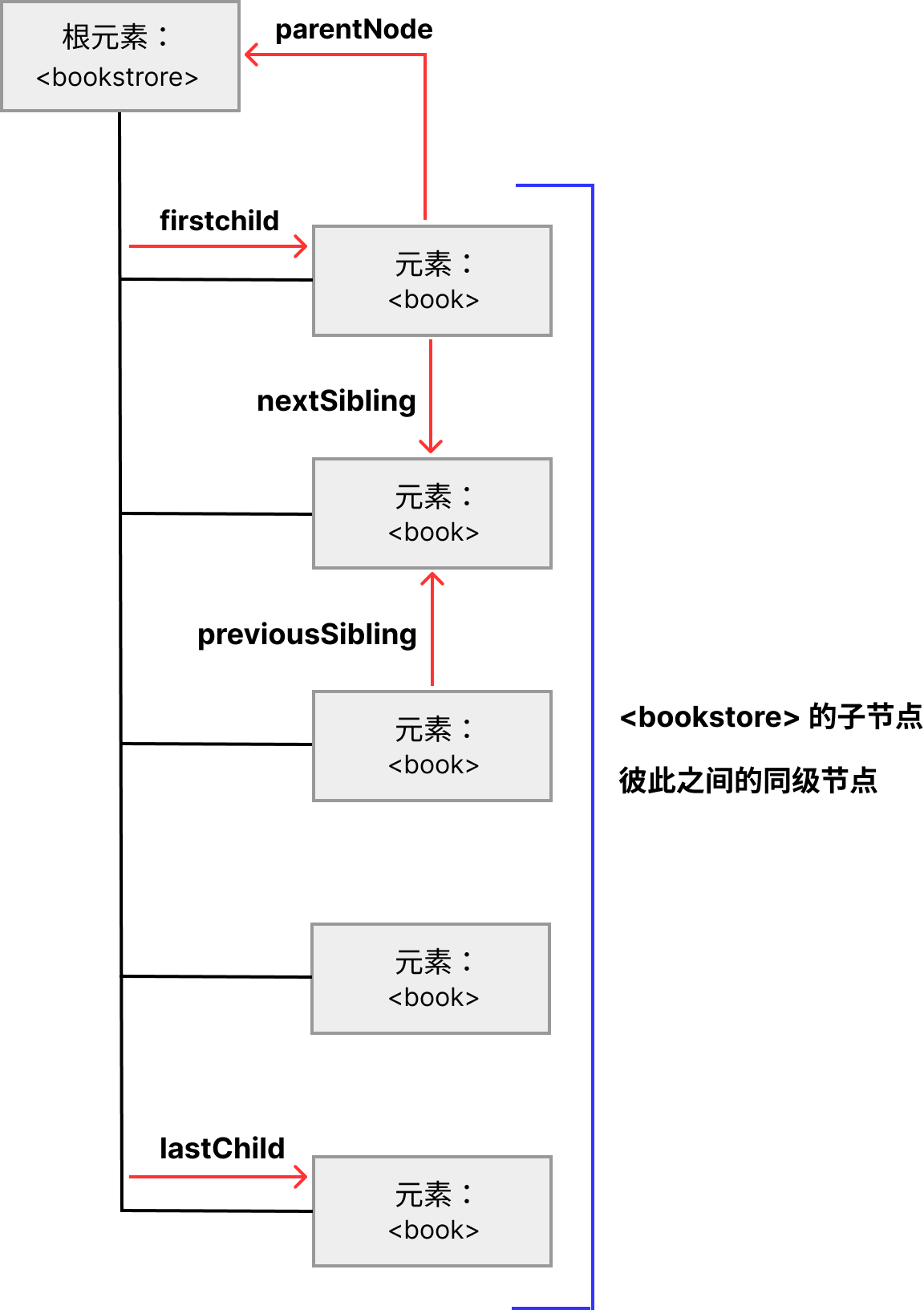
下图展示了 books.xml 中节点树的一部分,并说明了节点之间的关系:

DOM - 父节点
所有节点都只有一个父节点。下面的代码导航到 <book> 的父节点:
实例
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = xmlDoc.getElementsByTagName("book")[0];
document.getElementById("demo").innerHTML = x.parentNode.nodeName;
}
例子解释:
- 将 books.xml 加载到
xmlDoc中 - 获取第一个 <book> 元素
- 输出 "x" 的父节点的节点名
避免空文本节点
某些浏览器可能会将空白或换行视为文本节点。这会在使用以下属性时产生问题:
- firstChild
- lastChild
- nextSibling
- previousSibling
为了避免导航到空的文本节点(元素节点之间的空格和换行符),我们使用一个函数来检查节点的类型:
function get_nextSibling(n) {
var y = n.nextSibling;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
有了上面的函数,我们就可以使用 get_nextSibling(node) 来代替 node.nextSibling 属性。
代码解释:
元素节点的类型为 1。如果同级节点不是元素节点,则移动到下一个节点,直到找到元素节点。
获取第一个子元素
下面的代码显示第一个 <book> 的第一个元素节点:
实例
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var x = get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.getElementById("demo").innerHTML = x.nodeName;
}
// 检查第一个节点是否是元素节点
function get_firstChild(n) {
var y = n.firstChild;
while (y.nodeType != 1) {
y = y.nextSibling;
}
return y;
}
</script>
</body>
</html>
例子解释:
- 将 books.xml 加载到 xmlDoc 中
- 在第一个 <book> 元素节点上使用 get_firstChild 函数,来获取第一个子元素节点
- 输出第一个子元素节点的节点名称
更多实例
- lastChild()
- 使用 lastChild() 方法和自定义函数来获取节点的最后一个子节点。
- nextSibling()
- 使用 nextSibling() 方法和自定义函数来获取节点的下一个同胞节点。
- previousSibling()
- 使用 previousSibling() 方法和自定义函数来获取节点的上一个同胞节点。