游戏旋转
红色方块能旋转:
旋转部件
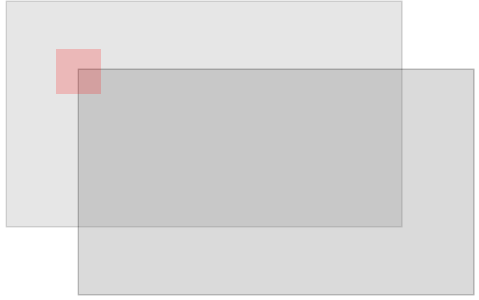
在本教程前面的部分,红色方块能够在游戏区域上移动,但无法转动或旋转。
要旋转组件,我们必须改变绘制组件的方式。
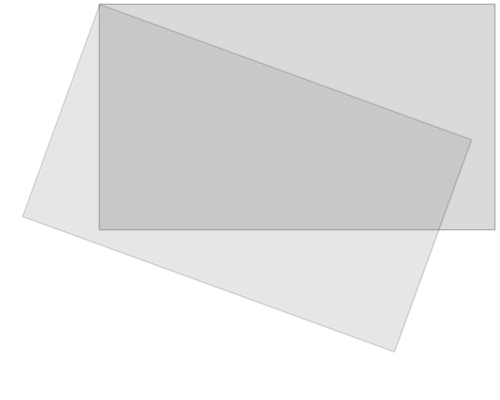
canvas 元素唯一可用的旋转方法将旋转整个画布:

您在画布上绘制的其他所有内容也将被旋转,而不仅仅是特定组件。
这就是为什么我们必须在 update() 方法中做一些更改:
首先,我们保存当前的画布上下文对象:
ctx.save();
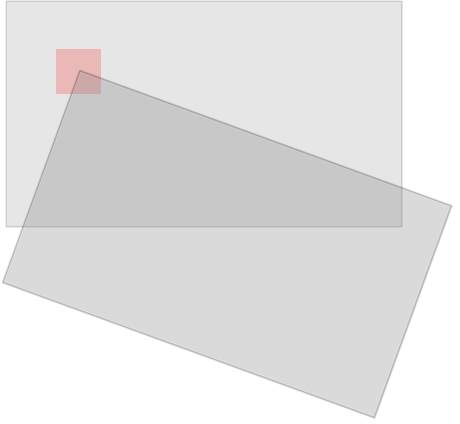
然后我们使用 translate 方法将整个画布移动到特定组件的中心:
ctx.translate(x, y);

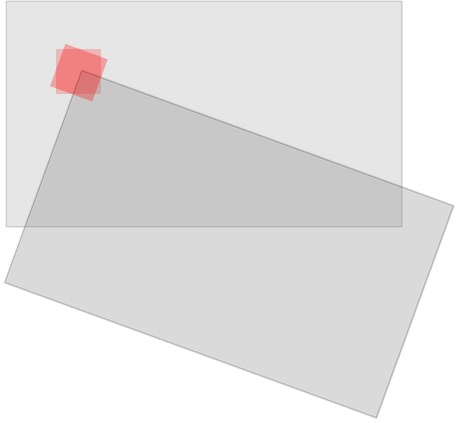
然后我们使用 rotate() 方法执行想要的旋转:
ctx.rotate(angle);

现在我们准备将组件绘制到画布上,但现在我们将在被平移(和旋转)的画布上将其中心位置绘制在位置 0,0 上:
ctx.fillRect(width / -2, height / -2, width, height);

完成后,我们必须使用 restore 方法将这个上下文对象恢复到其保存的位置:
ctx.restore();
该组件是唯一旋转的东西:

组件构造器
component 构造函数有一个名为 angle 的新属性,它是表示组件角度的弧度数。
component 构造函数的 update 方法是我们绘制组件的位置,在这里您可以看到允许组件旋转的变化:
实例
function component(width, height, color, x, y) {
this.width = width;
this.height = height;
this.angle = 0;
this.x = x;
this.y = y;
this.update = function() {
ctx = myGameArea.context;
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.angle);
ctx.fillStyle = color;
ctx.fillRect(this.width / -2, this.height / -2, this.width, this.height);
ctx.restore();
}
}
function updateGameArea() {
myGameArea.clear();
myGamePiece.angle += 1 * Math.PI / 180;
myGamePiece.update();
}