HTML Canvas жЫ≤зЇњ
еЃЮдЊЛ
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 50, 50, 0, Math.PI);
ctx.stroke();
arc() жЦєж≥Х
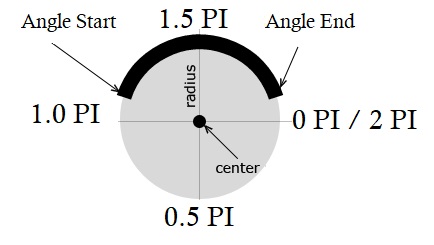
еЬЖеЉІжШѓдЄАйГ®еИЖеЬЖпЉМдєЯжШѓзФ±дЄ≠ењГзВєеЭРж†ЗеТМеНКеЊДеЃЪдєЙпЉЪ

Canvas зїШеИґеЬЖеЉІ
иѓЈдљњзФ®зФїеЄГдЄ≠зЪДиЈѓеЊДжЭ•зїШеИґеЬЖеЉІпЉЪ
| жЦєж≥Х | жППињ∞ | зїШеИґ |
|---|---|---|
| beginPath() | еЉАеІЛдЄАжЭ°иЈѓеЊДгАВ | еР¶ |
| arc() | еЃЪдєЙжЫ≤зЇњгАВ | еР¶ |
| stroke() | еБЪеЫЊгАВ | жШѓ |
и¶БеЬ®зФїеЄГдЄКзїШеИґеЬЖ嚥пЉМиѓЈдљњзФ®дї•дЄЛжЦєж≥ХпЉЪ
- beginPath() - еЉАеІЛиЈѓеЊД
- arc(x,y,r,start,end) - еЃЪдєЙеЬЖ
- stroke() - зїШеИґ
arc(x,y,r,start,end) - еИЫеїЇеЉІпЉИжЫ≤зЇњпЉЙгАВ
и¶БеИЫеїЇеЬЖпЉМиѓЈе∞ЖиµЈеІЛиІТеЇ¶иЃЊзљЃдЄЇ 0пЉМзїУжЭЯиІТеЇ¶иЃЊзљЃдЄЇ 2 * Math.PIгАВ
x еТМ y еПВжХ∞еЃЪдєЙеЬЖењГзЪДеЭРж†ЗгАВ
r еПВжХ∞еЃЪдєЙеЬЖзЪДеНКеЊДгАВ